Windows 10 1803 업데이트
마이크로 소프트에서 새로운 버전의 Windows 10을 출시하였습니다.
MS에서는 대략 6개월 주기로 업데이트를 출시하고 있는데,
이번에는 막판에 발견된 이슈들로 4월이 넘어가지 않을까 했었는데, 4월 30일에 출시를 했습니다.
Dell Precision 노트북에 설치를 해봤습니다.
먼저 이전버전(1709)까지는 노트북에 설치하기 위해서는 PCIe 드라이버를 따로 지정해 주어야 했었는데,
새 버전에서는 자동으로 드라이버를 잡아 주었습니다.
설치시간은 대략 15분 정도로 상당히 빨리 끝난 느낌이었습니다.
그리고 이전버전에서 자동으로 설치되었던 Facebook 앱은 사라졌으나,
불필요한 게임 앱들이 인터넷이 연결되면 자동으로 설치되어서 여전히 문제라는 생각이 들었습니다.
또한 피플앱이 시스템 트레이에 기본으로 들어가 있는 것도 그다지 좋진 않았습니다.
클린 설치를 해서인지 상당히 빨라진 느낌을 받았습니다.
이번 버전에서는 추천 핫스팟 기능이 삭제되었고,
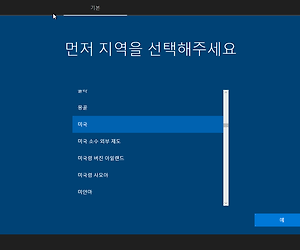
언어 설정이 제어판에서 앱으로 변경되었으며,
그루브 음악 서비스와 홈 그룹, XPS 뷰어 등이 삭제되었습니다.
WD Easystore 8TB HDD
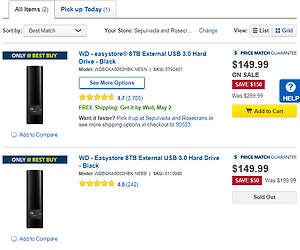
Bestbuy 에서 판매하는 WD Easystore 8TB HDD를 구매하였습니다.
WD Easystore 8TB HDD는 외장하드로 쓰기 보다는, 안에 들어 있는 하드를 적출해서 NAS 용으로 많이 사용되는 하드 입니다. 그 이유는 안에 WD RED 혹은 WHITE 하드가 들어 있기 때문입니다. 외장하드는 대략 $130 ~ $180 정도에 구매가 가능한데, WD RED 8TB를 사려면 아마존에서 대략 $250 정도 입니다. (2018년 4월 29일 기준 네이버 최저가는 36만원 정도 입니다.)
WD Easystore 8TB Bestbuy 에서만 판매되는 제품이지만, eBay나 amazon 등에서도 오픈마켓 판매자에게 구매가 가능합니다. 작년 블랙프라이데이 때 최저가는 $130 정도 였지만, 평상시에는 $180 정도에 팔리고 있습니다. 지금 마침 세일을 해서 $150 (+tax) 에 구매를 했습니다.
RED가 나올지 WHITE가 나올지는 랜덤하다고 하는데요, RED와 WHITE의 성능 차이는 간단히 말해서 WHITE의 경우 신형인데, 전원에 따라서 작동하지 않을 수 있다 정도 인거 같습니다. 클리앙에 잘 정리해 주신 분이 있어서 링크 올립니다.
https://www.clien.net/service/board/lecture/11552389
Bestbuy 에서 판매하는 상품은 두가지 입니다. SKU 번호가 다른데, 모델명 끝이 NESN과 NEBB로 나뉘어져 있습니다. NESN의 경우 RED 가 나올 확률이 높고, NEBB의 경우 거의 WHITE 가 나온다고 합니다. 일단 저는 신형을 선호하는 관계로 WHITE가 들어 있다는 NEBB를 주문했습니다.
주문한지 2일만에 제품이 도착했고요, 제가 받은 제품은 작년 연말에 팔다 남으 제품 같습니다. (HOLIDAY OFFER 라고 클라우드 스토리지 250GB를 6개월간 사용할 수 있는 건데, 이미 기간이 지나버렸네요..)
구성품은 아래와 같습니다. 하드 본체, USB 3.0 케이블, 아답타, 종이 몇장..
하드를 분해하기 전에 반드시 PC에 연결해서 초기 불량이 있는지 체크해 보시는 것이 좋습니다. 만에 하나 반품이 필요할 수도 있으니까요.. 분해 방법은 유튜브를 검색해 보시면 많은 분들이 동영상으로 올려주셨지만, 간략히 정리해 보겠습니다. 준비물이 필요한데요, 동전이나 카드, 자 등.. 과 십자드라이버 하나 그리고 torx 드라이버 (6각 드라이버) 혹은 플라이어 (뺀찌) 가 있어야 합니다.
제품의 모서리 부분에 동전이나 카드 같은 것을 밀어 넣습니다. 아래 하단에 보이는 빨간색 박스 부분에 걸리는 부분이 있기 때문에 동전이나 카드를 그 부분 까지 밀어 줍니다.
그리고 안쪽 부분을 살짝 바깥으로 빼주고 나서 아래 처럼 끝에다가 동전이나 자 등을 밀어 넣고 돌려주면 안쪽 부분이 빠집니다.
역시 예상대로 화이트! 태국 생산 제품이고 2017년 8월 30일 제조 제품이네요..
뒷면은 이렇고요, 하드를 살살 밀어서 빼주고, 겉에 붙어 있는 연결 부위를 제거하면 됩니다. 기판은 십자 드라이버를 이용해서 풀면 바로 빠지는데, 문제는 하드를 고정해 주는 부품입니다. 6각 드라이버가 있으면 아주 쉽게 해결이 되지만 없다면 플라이어(뺀찌)를 이용해서 살짝 돌려주면 손으로 돌려서 빼실 수 있습니다.
그러면 가성비 좋은 8TB 하드를 얻을 수 있습니다.
남은 부품은 USB 케이블 빼고는 필요가 없을 듯 합니다.
혹시나 해서 남은 기판으로, 전원 연결 없이 하드를 연결해서 쓸 수 있나 확인해 봤는데요, 작동하지 않았습니다. (2.5 인치 하드로 테스트 했습니다.)
eBay나 중고 물품으로 파시는 분들도 있던데, 그냥 버리거나 보관해 뒀다가 필요할 때 연결해서 쓰면 될거 같습니다.
Ubuntu 18.04
드디어 Ubuntu 18.04 LTS 버전이 출시 되었습니다.
코드명이 Bionic Beaver로 명명된 18.04 버전은 LTS 버전으로 향후 5년간 서포트를 해주는 버전입니다.
정식버전은 2018년 4월 26일 (미국시간 기준)에 릴리즈 되었습니다.
가장 큰 변화는 Unity desktop 대신 Gnome desktop 이 사용되었다는 것입니다.
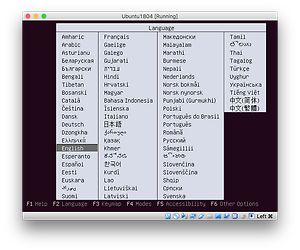
그리고 설치시 Minimal Installation 옵션이 생겼습니다.
UI 에도 많은 변화가 있었으며, 지원하는 소프트웨어도 상당히 많아 졌습니다.
일단 VirtualBox 에 설치를 해 보았는데, 첫 느낌은 16.04 LTS 에 비해서 상당히 빨라졌다 입니다.
예전에는 Unity 사용으로 인해, 그래픽 설정에 따라 compiz 의 CPU 점유율이 100%가 되는 현상이 나타나서 버츄얼 환경에서 쓰기가 어려웠는데, 이번 버전에서는 그런 부분이 많이 개선된 것으로 보입니다.
추후에 더 사용해 보고 업데이트 하겠습니다.
[Oracle] XE 기본 설정
현재 Oracle 홈페이지에서 다운로드 가능한 XE 의 버전은 11이라서 상당히 오래되었지만,
조만간 출시될 Oracle 18 버전을 준비하며, 테스트용으로 간단히 설치해 보았습니다.
(참고로 클라우드 버전은 이미 출시했고, autonomous 하다고 해서 Oracle DBA 들 사이에서 논란이 많았었습니다..)
XE 버전은 상용서비스도 가능하지만 최대 11GB 까지의 데이터 저장이 가능하며, 최대 1GB 메모리만 사용하고, 하나의 CPU만 사용한다고 되어 있습니다.
--------------------------------------
설치 환경 : Windows 10 Pro 1709 (64bits)
@ 다운로드
오라클 홈페이지에서 XE 버전을 다운로드 합니다.
약관이용에 동의하고 로그인한 후에 Windows x64 버전을 다운로드 합니다.
@ 설치
압축파일을 풀고 DISK1 폴더에 setup.exe 파일을 실행해서 설치를 합니다.
설치 위치를 지정하고, SYS / SYSTEM 계정의 비밀번호를 설정하고 설치를 합니다.
@실행
윈도우의 경우 Installer를 통해서 설치하면, Oracle 이 설치된 경로가 자동으로 Path로 지정이 됩니다.
윈도우키를 누르고, cmd 를 입력해서, 명령 프롬프트를 실행합니다.
명령 프롬프트에서 sqlplus 를 입력합니다.
user-name 에 SYSTEM 을 입력하고, password 에는 설치시 입력한 비밀번호를 입력합니다.
@ 사용자 등록
create user [username] identified by [password];
@ 권한 부여
접속 권한
grant connect to [username];
DB 권한
grant resource to [username];
그 외의 권한은 아래 링크 참조
https://docs.oracle.com/cd/E17781_01/admin.112/e18585/toc.htm
exit 명령어로 sqlplus 종료
sqlplus를 다시 실행해서 새로 생성한 계정 테스트
@ 개발 테스트
XE는 설치시 TNS 정보에 서비스명 XE로 등록이 됩니다.
TNS 정보는 설치 경로에 \app\oracle\product\11.2.0\server\network\ADMIN\tnsnames.ora 파일에서 확인이 가능합니다.
ex) node.js 연결 정보
var config = {
user : [username],
password : [password],
connectString : "localhost/XE"
};
[MSSQL] 기본 설정
MSSQL 을 사용할 일이 생겨서 간단한 설치 과정을 적어 봅니다.
MSSQL을 테스트할 때는 개발자용으로 설치를 하거나 express 버전 (10GB 제한) 으로 설치해서 사용할 수 있습니다.
Express 버전은 아래의 링크에서 런처 파일을 다운로드 할 수 있습니다.
https://www.microsoft.com/ko-kr/sql-server/sql-server-editions-express
테스트 환경 : Windows 10 Pro (1709) / MSSQL EXPRESS 2017
런처 파일을 다운로드 후 실행을 하면, 다시 실제 설치 파일을 다운로드하고 MSSQL 서버를 설치할 수 있습니다.
MSSQL은 서버 로그인 방식은, 윈도우 기반의 네트워크에서 사용하는 인증방식으로 로그인을 하는 Windows 인증 방식과 ID / Password 를 입력해서 로그인하는 SQL 서버 인증방식이 있습니다. 필요에 따라 Windows 인증 혹은 SQL 서버 및 Windows 인증을 선택해서 사용할 수 있습니다.
서버 설치 후에는 클라이언트에 해당하는 MSSQL Server Management Studio 를 추가로 설치합니다.
-----------------------------
MSSQL 서버는 기본 설치시 네트워크 연결이 허용되지 않습니다. 따라서 새 사용자를 추가하기 위해서는 다음의 과정으로 네트워크 연결을 허용해 줍니다.
- SQL 서버 구성 관리자 실행 (SQL Server Configuration Manager)
- (좌측메뉴) SQL Server 네트워크 구성 > SQLEXPRESS에 대한 프로토콜
- (우측메뉴) TCP/IP 를 사용으로 변경
- (좌측메뉴) SQL Server 서비스 선택
- (우측메뉴) SQL Server (SQLEXPRESS) 선택
- 다시시작
참고로 TCP/IP 항목에서 바인딩된 IP 주소나 포트를 체크할 수 있습니다.
(Windows 10 에서 MSSQL EXPRESS 버전을 설치한 경우 기본 1433 포트가 아닌 임의의 포트로 설정이 됩니다. 시스템 권한의 문제인지 EXPRESS 라서 그런건지는 잘 모르겠습니다. 추후에 알게되면 업데이트 하도록 하겠습니다.)
그리고 나서 인증 모드를 체크합니다.
- MSSQL Server Management Studio 실행
- 설치시 입력한 인증 방식을 이용해서 로그인
- 연결된 서버의 개체 탐색기에서 서버를 마우스 오른쪽 클릭해서 속성을 선택
- 페이지 선택에서 보안을 선택
- 오른쪽 영역에서 서버 인증 방식 확인 (SQL Server 및 Windows 인증 모드)
- 확인
사용할 데이터 베이스를 생성합니다.
- MSSQL Server Management Studio 에서 개체 탐색기 > 서버 > 데이터베이스 오른쪽 클릭
- 새 데이터베이스 선택 후 적당한 이름을 입력하고 확인
유저를 생성합니다.
- MSSQL Server Management Studio 에서 개체 탐색기 > 서버 > 보인 > 로그인 오른쪽 클릭
- 새 로그인 선택 후
- 페이지 선택에서 일반 선택
- SQL 서버 인증
- 로그인 이름에 사용할 아이디 입력
- SQL 서버 인증 선택
- 암호 / 암호 확인 입력
- 기본 데이터베이스 설정
- 페이지 선택에서 사용자 매핑 선택
- 사용할 데이터 베이스 체크
- 데이터베이스 역할에서 필요한 권한을 할당
- 확인
- TCP/IP 연결 허용 여부 및 바인딩 된 IP 와 포트
- SQL 서버 로그인 인증 방식
- 데이터베이스 권한 등..
- 설정 변경 후 SQL 서버 재시작 필요
- 기타 방화벽 설정 등..
[node.js] Oracle DB 사용하기
예전에 node.js에서 Oracle DB를 연결해서 사용하는 프로젝트를 해봤었는데, Oracle 이 node.js 를 제대로 지원하지 못한다는 느낌을 강하게 받았었습니다.
그때는 node.js oracledb 모듈을 설치할 때, 컴파일 과정이 들어가면서 의존성이 있었기 때문에 은근히 번거로웠었는데, oracledb 2.0 부터는 그러한 과정들이 필요 없게되어서 상당히 편리해졌습니다.
다만 새로운 모듈의 특성상 Oracle 혹은 instant client 을 설치하고, 라이브러리 경로를 설정해 줘야지만 제대로 동작합니다. node.js oracledb 와 Oracle 혹은 instant client 의 설치순서는 상관이 없습니다. 런타임 시점에 라이브러리 경로만 인식되면 됩니다.
또 다른 장점으로는 상당히 많은 수정을 통해서 메모리 관리 등에서 훨씬 안정적인 모듈이 되었다는 것입니다.
--
이쯤에서 node.js oracledb 모듈을 설치해 보겠습니다.
테스트 환경은 CentOS 7.4.1708 , node.js 6.12.3 입니다.
1. 적당한 폴더를 생성합니다.
# mkdir test |
2. 폴더에서 node 프로젝트를 생성합니다. 프로젝트 정보는 적당히 입력합니다.
# npm init |
3. 다음 명령어로 oracledb 모듈을 설치합니다.
# npm install --save oracledb |
현재 2.0.15 버전으로 설치가 됩니다.
4. instant client 를 설치합니다. Oracle 다운로드 페이지에서 적당히 다운로드 받습니다.
http://www.oracle.com/technetwork/database/database-technologies/instant-client/downloads/index.html
아래 명령어로 설치를 합니다.
# rpm -ivh oracle-instantclient12.2-basic-12.2.0.1.0-1.x86_64.rpm |
혹은 yum install 명령어를 이용해도 설치가 됩니다.
5. 환경변수를 설정합니다.
# vi /etc/environment |
다음의 두줄을 추가합니다 원래 instant client 만 설치할 경우 "/usr/lib/oracle/12.2/client64/network/admin" 경로는 존재하지 않는데, XE 등을 설치시의 tns 설정경로와 비슷하게 하기 위해서 "network/admin" 폴더를 생성해 주었습니다.
TNS_ADMIN=/usr/lib/oracle/12.2/client64/network/admin LD_LIBRARY_PATH=/usr/lib/oracle/12.2/client64/lib |
6. tnsnames.ora 파일을 생성합니다.
# touch /usr/lib/oracle/12.2/client64/network/admin/tnsnames.ora |
생성한 파일을 편집해서 tns 정보를 입력합니다.
7. oracledb에 연결해서 테스트하는 예제들 입니다.
https://github.com/oracle/node-oracledb/tree/master/examples
webapp.js 나 webapppromises.js 파일을 참조하시면 pool 설정 등에 대한 예시를 볼 수 있습니다.
LENOVO IDEAPAD 120S 초간단 리뷰
Lenovo 엔트리 노트북 ideapad 120s 에 대한 간단한 리뷰 입니다.
이 모델은 미국에서 모델명 81A40025US 으로 팔리고 있는 제품 입니다.
지난 블랙 프라이데이 때, Best Buy에서 $99 + tax 에 구매를 했습니다.
박스 모양이 110s 에 비해서 두께가 얇아지고 크기가 살짝 커졌습니다.
상자에 적힌 스펙입니다.
스크린 사이즈 11.6인치
CPU : N3350 (1.1GHz)
메모리 : 2GB
스토리지 (HDD) : 32GB eMMC
무선랜 : 802.11ac + BT4.0
기타 : HDMI 포트 / USB 3.0 포트(2) / USB-C 포트(1) / 헤드폰 잭 / 마이크로 SD 슬롯
구성품 사진 입니다.
크기 비교를 위해 로지텍 M510 마우스와 같이 찍어 보았습니다.
제품의 하단 입니다.
키보드 레이아웃 입니다. 110s와 비교해 보면 몇몇 변화가 눈에 띄는데요,
먼저 전원 버튼이 키보드 우측 상단에 배치 되어 있습니다. 맥의 키보드를 연상시키는 부분이네요..
그리고, 좌우 버튼 위에 있던 페이지 업 / 다운 버튼이 사라졌습니다.
마지막으로 키 감이 미묘하게 바뀌었습니다.
크기 비교를 위해서 12인치 서피스 프로3 과 같이 찍어 보았습니다.
제품에 기본으로 설치되어 있던 윈도우의 버전입니다. Windows 10 Home 1703 으로 되어 있었는데, 이 부분은 살짝 아쉬운 것이, 스토리지가 32GB 정도로 나오는 제품은 OS의 큰 업데이트를 처리하기 쉽지 않습니다. 1709 버전으로 출시 되기를 기대했었는데, 1703 이었습니다..
110s와 마찬가지로 박스에서 꺼냈을 때 배터리가 완전히 방전되어 있었습니다.
미디어 재생시의 발열을 체크해 봐야 하는데, 사정상 지금 TV 연결을 할 수가 없어서 그 부분은 아직 체크를 못해봤습니다.
키보드에 대해서 잠시 이야기를 하자면, 110s 의 경우 딸깍이는 느낌의 전원 버튼이 참 맘에 들었었는데, 맥과 비슷한 형태의 전원 버튼으로 바뀐 점은 살짝 향수가 느껴지는 아쉬움이 있고요..
키 감은 쫀득한 느낌에서 부드러운 느낌으로 바뀌었습니다.
뭔가 예전에 X30 키보드에서 X40 키보드로의 변화 같은 느낌이랄까..
개인적으로 Page Up / Page Down 버튼이 없어져서 좋았고요,
터치패드는 여전히 살짝 왼쪽으로 치우쳐져 있네요..
그리고 화면의 시야각은 좁은 편입니다.
110s 와 비교했을 때, CPU 성능이 약간 개선 되었다고 하는 부분을 살짝 기대했었는데, (싱글 쓰레드 기준 40% 정도, 멀티쓰레드 환경에서 13% 정도 성능 향상) , 큰 차이를 느끼기는 힘듭니다.
N3060 CPU 벤치마크 vs N3550 CPU 벤치마크
다만 TDB는 같지만 베이스 클럭 스피드가 낮아져서 (1.6GHz -> 1.1GHz) 발열이 조금이라도 적지 않을까 하는 기대감이 있습니다.
----------
이 제품을 메인 작업용으로 쓰기에는 약간의 인내심이 필요할 것 같지만,
간단한 웹브라우징 등의 용도로 쓰기에는 나쁘지 않은 거 같습니다.
원래 가격이 $199 정도지만 적당히 세일할 때 사서 거실에 두고 쓰는 용도로도 괜찮을 듯 합니다.
아이패드는 키보드가 없어서 불편하고, 메인 노트북은 책상에서 주로 써서 가지러 가기 귀찮을 수 있는데,
이럴 때, 120s 같은 엔트리 급 노트북을 거실에 하나 비치해 두고 활용하는 것도 생각보다 편리합니다.
[PHP] PHPMailer를 이용하여 메일 보내기
예전에 포스팅했던 [PHP] Gmail SMTP를 이용하여 메일 보내기를 업데이트 합니다.
먼저 예전에 구글코드에서 관리하던 PHPMailer는 github를 통해서 소스가 관리되고 있습니다.
현재 릴리즈 된 버전은 6.x 인데, composer로 설치할 경우 PHP 버전에 따라서 5.2.x 버전이 설치되기도 합니다.
모듈을 로딩하는 방식이 조금 다르기 때문에 버전에 따라 사용법을 살펴보겠습니다.
0. PHP 는 설치되어 있다고 가정합니다.
1. PHPMailer를 설치하기 위해서 composer를 설치합니다.
참고 사이트
https://getcomposer.org/download/
CLI 설치
$ php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" $ php -r "if (hash_file('SHA384', 'composer-setup.php') === '544e09ee996cdf60ece3804abc52599c22b1f40f4323403c44d44fdfdd586475ca9813a858088ffbc1f233e9b180f061') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;" $ php composer-setup.php $ php -r "unlink('composer-setup.php');" |
위의 명령들을 차례대로 실행하면, 명령어를 실행한 경로에 composer.phar 파일이 생성됩니다.
2. PHPMailer 설치
참고 사이트
https://github.com/PHPMailer/PHPMailer (최신 버전)
https://github.com/PHPMailer/PHPMailer/tree/5.2-stable (5.2 버전)
composer.phar 파일이 있는 곳에서 다음의 명령으로 phpmailer 를 설치합니다.
$ php composer.phar require phpmailer/phpmailer |
php 버전에 따라서 호환이 되는 PHPMailer 모듈이 설치됩니다.
3. 메일 보내기
6.x 버전에서는 사이트에 나와있는 샘플대로 아래와 같이 코드를 작성하면 됩니다.
<?php
// Import PHPMailer classes into the global namespace
// These must be at the top of your script, not inside a function
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
//Load composer's autoloader
require 'vendor/autoload.php';
$mail = new PHPMailer(true); // Passing `true` enables exceptions
try {
//Server settings
$mail->SMTPDebug = 2; // Enable verbose debug output
$mail->isSMTP(); // Set mailer to use SMTP
$mail->Host = 'smtp1.example.com;smtp2.example.com'; // Specify main and backup SMTP servers
$mail->SMTPAuth = true; // Enable SMTP authentication
$mail->Username = 'user@example.com'; // SMTP username
$mail->Password = 'secret'; // SMTP password
$mail->SMTPSecure = 'tls'; // Enable TLS encryption, `ssl` also accepted
$mail->Port = 587; // TCP port to connect to
//Recipients
$mail->setFrom('from@example.com', 'Mailer');
$mail->addAddress('joe@example.net', 'Joe User'); // Add a recipient
$mail->addAddress('ellen@example.com'); // Name is optional
$mail->addReplyTo('info@example.com', 'Information');
$mail->addCC('cc@example.com');
$mail->addBCC('bcc@example.com');
//Attachments
$mail->addAttachment('/var/tmp/file.tar.gz'); // Add attachments
$mail->addAttachment('/tmp/image.jpg', 'new.jpg'); // Optional name
//Content
$mail->isHTML(true); // Set email format to HTML
$mail->Subject = 'Here is the subject';
$mail->Body = 'This is the HTML message body <b>in bold!</b>';
$mail->AltBody = 'This is the body in plain text for non-HTML mail clients';
$mail->send();
echo 'Message has been sent';
} catch (Exception $e) {
echo 'Message could not be sent.';
echo 'Mailer Error: ' . $mail->ErrorInfo;
} |
5.2.x 버전에서도 기존 사이트에 나와있는 샘플과 비슷하게 작성하면됩니다.
(샘플에서 require 부분의 경로만 살짝 변경해 주었습니다.)
|
JAVA9 에서 ECLIPSE 가 시작이 되지 않는 경우
테스트 환경 : MacOSX (High Sierra) + Oracle JDK9 + Eclipse (Oxygen)
Eclipse 설치 후 실행하면, "An error has occurred, see the log file null" 이라는 메세지가 나오면서 eclipse 가 강제로 종료되는 현상이 발생
해결 방법
아래 경로에 가서
/Applications/Eclipse.app/Contents/Eclipse |
eclipse.ini 파일을 편집
-vmargs 항목에 파라미터를 하나 추가해 준다.
|
-vmargs --add-modules=java.se.ee |
이렇게 해서 해결이 되는 경우가 대부분인데 해결이 되지 않는 경우도 있다고 함..
[CSS] 플렉서블 박스 간단 사용법
CSS 플렉서블 박스에 대한 간단 사용법 입니다.
기본 속성
display : flex / inline-flex
- flex: 박스를 블록 수준의 플렉서블 박스로 작동하게 함
- inline-flex: 박스를 인라인 수준의 플렉서블 박스로 작동하게 함
아이템의 배치 방향 설정하기
flex-direction : row / row-reverse / column / column-reverse
- row : 기본 설정 값. 박스를 왼쪽에서 오른쪽으로 배치. 주축은 가로 / 교차축은 세로
- row-reverse : 박스를 오른쪽에서 왼쪽으로 배치
- column : 박스를 위에서 아래로 배치
- column-reverse : 박스를 아래에서 위쪽으로 배치
아이템을 여러 줄로 배치하기
flex-wrap : nowarp / wrap / wrap-reverse
- nowrap : 기본 설정 값. 박스를 한줄로 배치
- warp : 박스를 여러 줄로 배치
- wrap-reverse : 박스를 여러 줄로 배치하는데 순서는 wrap 의 반대 (주축이 가로인 경우 아래에서 위로, 주축이 세로인 경우 오른쪽에서 왼쪽으로 배치)
배치 방향과 여러 줄 배치 설정을 같이 하기
flex-flow : [flex-direction] [flex-wrap]
주축 방향의 아이템 배치 / 정렬
justify-content : flex-start / flex-end / center / space-between / space-around
- flex-start : 기본 설정 값. 박스틀을 주축의 시작점부터 쌓아서 배치
- flex-end : 박스들을 쌓아서 주축의 끝점으로 배치
- center : 박스들을 쌓아서 주축의 중앙에 배치
- space-between : 박스들 사이에 공백을 넣어서 배치
- space-around : 박스들 사이와 시작, 끝에 공백을 넣고 배치
교차축 방향의 아이템 배치 / 정렬
align-items : stretch / flex-start / flex-end / center / baseline
- stretch : 기본 설정 값. 박스를 교차축 방향으로 늘려서 배치
- flex-start : 박스를 교차축 시작점 기준으로 배치
- flex-end : 박스를 교차축 끝점 기준으로 배치
- center : 박스를 교차축의 중앙에 배치
- baseline : 박스들을 교차축의 시작점에 배치되는 자식 박스의 글자 베이스라인에 맞춰서 배치
- auto : 부모의 align-items 속성을 상속
- flex-grow : 여백이 있는 경우 아이템의 크기를 비율대로 늘려주는 속성
- flex-shrink : 아이템의 크기가 지정한 박스 크기 보다 큰 경우 줄여주는 속성
- flex-basis : 아이템의 기본 크기를 설정하기 위한 속성